インストール
[プラグイン] → [新規追加] 「OLB」で検索。
[インストール] → [有効化] で ダッシュボードに OLBsystemが表示される。
事前準備
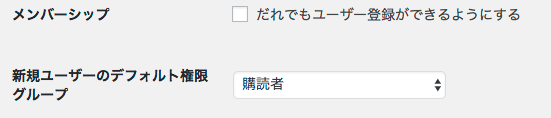
- [設定] → [一般]
- メンバーシップ の 「□ だれでもユーザー登録ができるようにする」にチェックを入れる。
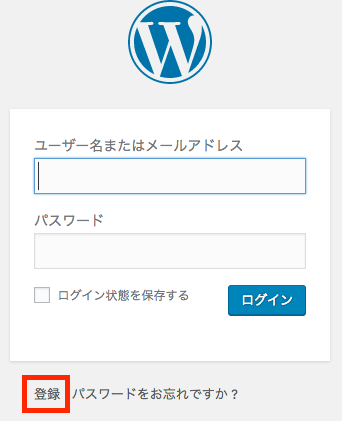
ここでチェックを入れると、以下の画像のように、WordPressのデフォルトのログインページに、
登録リンクが表示され、だれでもユーザ登録が可能になる。

- 新規ユーザのデフォルト権限 を 購読者に設定する。

- メンバーシップ の 「□ だれでもユーザー登録ができるようにする」にチェックを入れる。
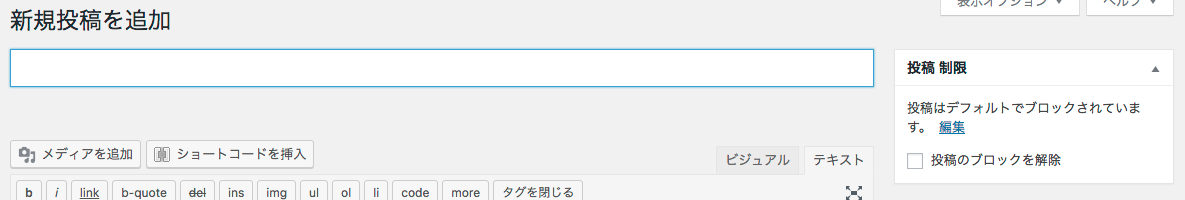
必要な固定ページの自動生成
プラグインを[有効化]すると、OLBで使用する固定ページが自動生成される。
固定ページ一覧から、確認しておく。
以下、自動生成されたページの例
- 講師用スケジュール編集ページ
- 講師用キャンセルフォームページ
- 会員用マイページ
- 会員用予約一覧ページ
- etc …
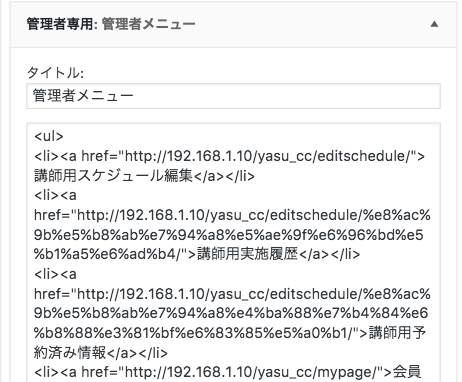
また、自動生成された固定ページは、各権限(管理者、講師、会員)ごとに
ウィジェットにまとめられている。
[外観] → [ウィジェット] から、追加されていることを確認する。
ウィジェットに追加すると、テキストエリアに各権限毎のリンクが初期設定が記載されているので、
必要なもの、不要なものを整理して、保存する。

会員登録から、ログイン、会員専用ページに遷移するまで
上記で、会員用ウィジェットを追加しておく
ユーザ登録
通常のログイン画面へ

[登録]をクリックし、ユーザ登録をする
[登録]をクリックすると、設定したメールアドレスにパスワード変更用のリンクが記載された
メールが送信されるので、パスワードの変更をする。
ログインにすると会員専用ページに遷移する。
上記でウィジェットに「会員専用」を追加しておけば、会員でログインした場合のみ、
「会員専用」のウィジェットが表示されるようになる。

講師登録と、会員のレッスン予約まで
講師の登録
- 管理者ユーザでログインし、[ユーザー] → [新規追加]を選択
- 各必要な項目を埋めていく
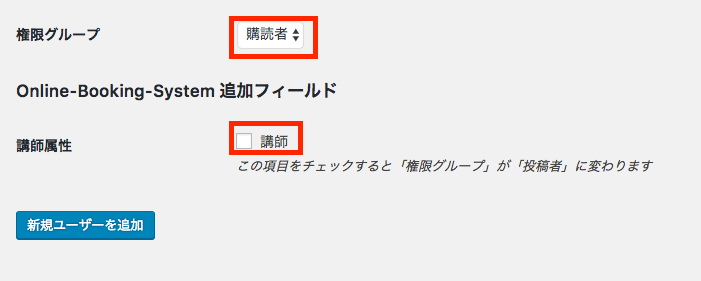
Online-Booking-System追加フィールド
講師属性にチェックを入れる

- [保存]して、ユーザー一覧画面で、講師属性が設定されていれば成功

既存ユーザを講師に設定する
- 既存ユーザーの編集画面へ
- Online-Booking-System追加フィールドに講師属性がない場合は、「権限グループ」を[投稿者]に変更して、一旦保存、再度編集画面を開き、Online-Booking-System追加フィールドの講師属性にチェックを入れて、保存する。
レッスンのスケジュールを作成する
[外観] → [ウィジェット] から、ウィジェットに「講師専用」を追加しておく
- 上記で作成した講師でログインする
- ウィジェットから、「講師用スケジュール編集」をクリック
- 編集ページで、レッスン可能な日時をクリックして、保存する
この時、列、行を一括で選択するときも可能

会員でレッスン予約をする
[外観] → [ウィジェット] から、ウィジェットに「会員専用」を追加しておく
- 会員でログインする
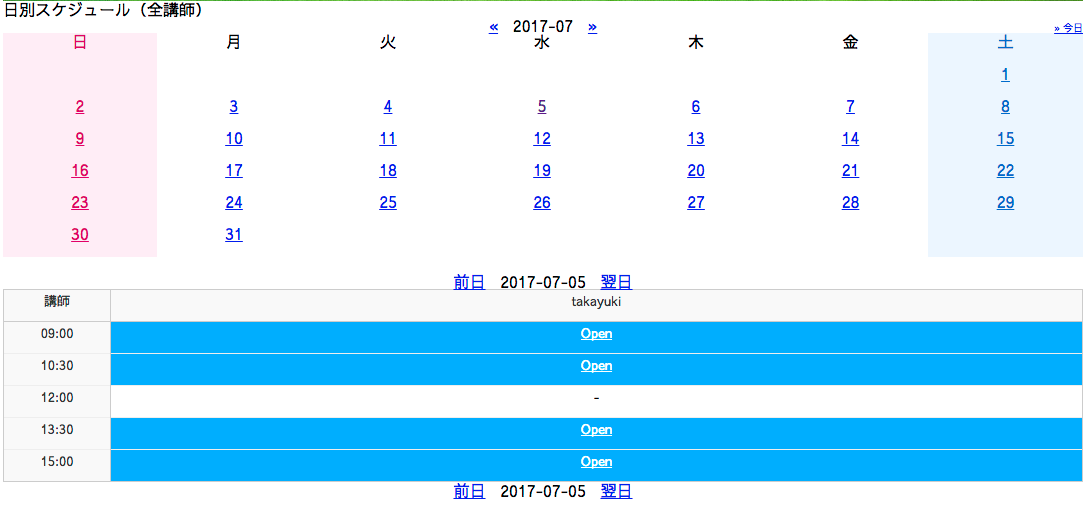
- ウィジェットから「日別スケジュール(全講師)」をクリック
- レッスンスケジュールを作成した日付を選択
- レッスン可能な時間が、青枠でOpenになっているので、クリック

- 予約・キャンセルフォームに遷移するが、以下の制限がかかる場合がある
- ユーザの有効期限内ではありません
[全般設定]で「有効期限なし」にチェックを入れていない場合は、
有効期限チェックが入り、予約確定ができない場合がある。 - あなたの保有チケットはありません。
[全般設定]で「チケット制を適用する」にチェックが入っている場合、
会員がチケットを持っていない場合にチェックが入る。
- ユーザの有効期限内ではありません
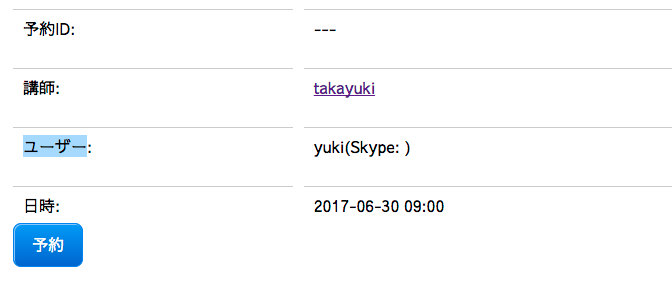
- 予約可能な場合は、以下のように表示される。そのままでいい場合は「予約」ボタンをクリック

- 予約が確定する。
- 予約の確認は会員メニューの「会員予約情報」から確認でき、キャンセルも可能
チケット残数を確認する(会員)
- チケット確認用の固定ページは、「チケット更新ログ」としてデフォルトではまだ下書き状態なので、「公開」に変更する。
また、親ページは、「会員用マイページ」を選択する。 - このままではリンク元がないので、パーマリンクをコピーして、ウィジェットに「チケット更新ログ」へ遷移するためのリンクを作成する。