お疲れ様です、阿部です。
今回は、以前自分が現場で使っていたdockerの技術を使って「簡単SPA」の環境構築をしてみたいと思います。
# 本記事を読むことで得られるメリット
– ハンズオンでモダンなWEBアプリ開発環境を構築できる
– composer、node.js等のパッケージ管理ツールのコマンド理解
– JavascriptフレームワークVue.js、PHPフレームワークLaravelのインストール方法の理解
# 本記事の主な使用ツール
– VSCode
– Docker for Desktop(Mac版)
# 参考マシンスペックやツールのバージョン
– MacOS Catalina バージョン 10.15.7 (Intel Tip)
– Docker version 20.10.12
– docker-compose version 1.29.2
- Mac M1チップの場合は多少設定が異なるのでご注意ください。
- Windows版は、dockerの立ち上げにWSL2(Windowns Subsystem for Linux)のインストールが必要になります。
希望者が多ければ別途手順をまとめたいと思います。
2022/4/6追記
自分の環境がWSL2導入済みの為、手順をまとめられませんが、
以下のサイトに手順がまとめてありました。
https://qiita.com/whim0321/items/ed76b490daaec152dc69
Windowsで使う場合はこちらをご使用ください。
# docker for Desktopのダウンロード・インストールはこちら
以下のサイトにアクセスして、「Mac with Intel Tip」をダウンロードしてインストール
https://www.docker.com/products/docker-desktop/
# WSL2上にdockerをインストールする場合はこちら(2022/4/6 追記)
– Ubuntu 20.04 をアップデートする(最初からこのバージョンならこのコマンドは不要です。)
apt update
apt upgrade -y
- 必要なパッケージをインストールする
apt install curl -y
apt install apt-transport-https -y -
Docker Engine をインストールする
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null -
レポジトリをアップデートし、Docker Engine をインストール
apt update
apt install docker-ce docker-ce-cli containerd.io -y -
docker-compose インストール
apt install docker-compose -y -
Docker デーモンを起動
service docker start -
インストール後、ターミナルを開いて以下のコマンドを実行
docker -v
docker-compose -v


- いずれもバージョンが表示されれば問題ありません。
# GitHubよりベースソースをダウンロード
– Windowsの場合 WSL2上にログインしてGitのインストール(2022/4/6 追記)
apt update && sudo apt upgrade
apt install git && git --version
- Macの場合 homebrew + Gitインストール(2022/4/6 追記)
homebrewは以下のサイトを参考にインストール
https://qiita.com/zaburo/items/29fe23c1ceb6056109fd
homebrewインストール後以下を実行
brew install git-lfs
Win&Macいずれも、
git --version
https://github.com/HiroyukiAbe-bit/Sample-DocLaraVue
【手順】
– 画面中央の「code」をクリック
– HTTPSに書かれた「https://github.com/HiroyukiAbe-bit/Sample-DocLaraVue.git」をコピー
– ターミナルを開いて、プロジェクトのダウンロードを行いたい箇所に移動して、以下のコマンドを実行
- 特定の階層まで移動
cd ~Abe-bit/Sample-DocLaraVue.git
git clone https://github.com/Hiroyuki

- git cloneが完了したらダウンロードされたフォルダ(ディレクトリ)をVSCodeで開きましょう。
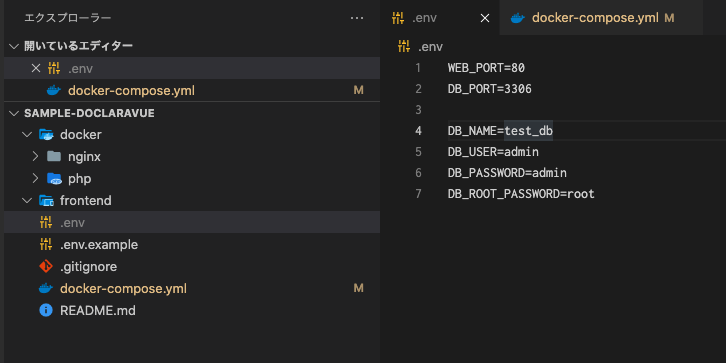
# .env.exampleをコピーして.envファイルに変更
– 中身を以下の内容に修正
WEB_PORT=80
DB_PORT=3306
DB_NAME={ここは好きな名前でOK}
DB_USER=admin
DB_PASSWORD=admin
DB_ROOT_PASSWORD=root

# dockerイメージのビルド
docker-compose build --no-cache
- dockerのイメージのビルドを行うと都度、dockerがイメージファイルのキャッシュを取ります。
- —no-cache オプションをつけるとエラーが出た時になどにdockerのbuildキャッシュを
読み込まなくなるのでエラーで動作終了することを考慮してつけた方が無難です。
# dockerのコンテナ起動
docker-compose up -d
* この時点でmysqlコンテナの作成が行われ、各コンテナが起動します。
# appコンテナに入る
docker compose exec app bash
- docker内でインストールしているPHPのバージョン(7.4)に合わせる為、必ず起動したコンテナに入るよう注意してください。
# Laravelのインストール
composer create-project --prefer-dist "laravel/laravel=6.*" .
exit
- ここではLaravelの安定版であるver6系をあえて入れてます。
- 安定版はLTS(Long Term Support)といって開発元が推奨しているサポートの長いバージョンです。
# Laravel Mixファイルの削除
cd backend
rm -rf package.json webpack.mix.js
- LaravelMixとは、Laravelの環境内にVue.jsを内包する形で構成するための機能です。
- 今回はVueCLIと呼ばれるVue用の開発サーバも立ち上げる為、Laravel側でVueを使わない為削除しておきます。
# vueのビルドファイルの格納先を指定
cd public
mkdir templates
cd templates
touch base.html
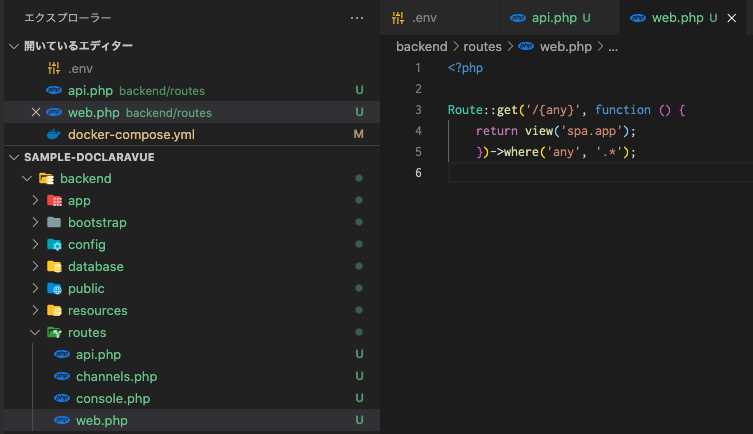
# Laravelにルーティング設定
backend/routes/web.phpファイルを開く
以下をの内容に書き換える
Route::get('/{any}', function () {
return view('spa.app');
})->where('any', '.*');

# gitignore に以下を追記
.gitignore
/public/app
/resources/views/spa
# Windowsにnode.jsのインストール(2022/4/6追記)
– 以下のサイトがわかりやすいです、参考にされてください
https://qiita.com/echolimitless/items/83f8658cf855de04b9ce
# Vue.jsのインストール
cd ../../../frontend
npm install -g @vue/cli
# バージョン確認
vue -V

# vue のソースダウンロード
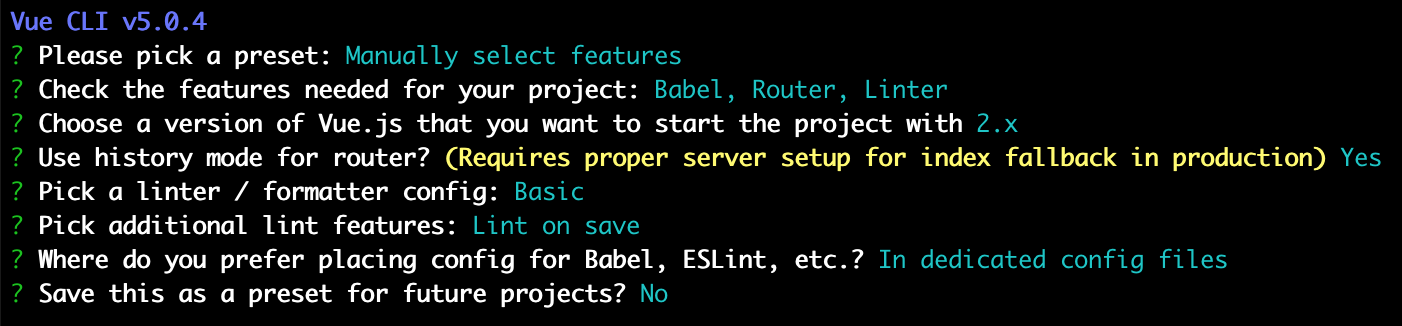
vue create .
# 色々聞かれるのでお好みで設定する
例) 自分の場合は以下のようにしました

# vue.config.js に以下の内容を追記
module.exports = {
// アセットはLaravelのpublic/appディレクトリ配下に作成される
outputDir: ‘../backend/public/app’,
// app配下にjs, cssなどが置かれるので、publicPathを調整
publicPath: ‘/app’,
pages: {
// appのエントリポイント、テンプレート、出力先を調整
app: {
entry: ‘src/main.js’,
template: ‘templates/base.html’,
filename: ../../resources/views/spa/app.blade.php,
},
},
}
# フロントエンドのbuild
npm run build
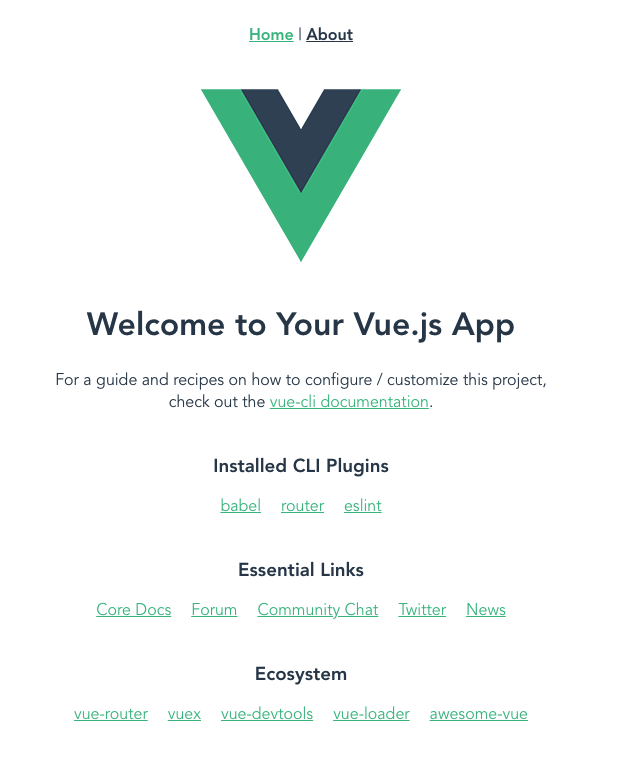
# ブラウザより以下のアドレスにアクセスするとvue.jsの画面が表示されていたら成功
http::/localhost:80

# まとめ
今回は、環境の構築まで対応しました。また不定期にはなりますが、
- バックエンドのマイグレーションファイル作成等テーブル周りの構築
- フロントエンドからAPIの接続等
基本的な操作方法を上げたいと思います。
わからないことがあれば阿部までご相談ください。