インストール
プラグインの新規追加から、通常通りインストール。
設定項目が多く、英語だけではわかりにくいので日本語化する。
Popup Maker 日本語化ファイル
解凍する以下のファイルがあるので、
/wp-content/languages/plugin/ 配下にコピーする。
* popup-maker-ja.po
* popup-maker-ja.mo
Popup Makerの設定
- プラグインを有効化すると、メニューにPopup Makerが出てくるので、クリック。

-
Allow & Continueをクリック。(初回のみ)

-
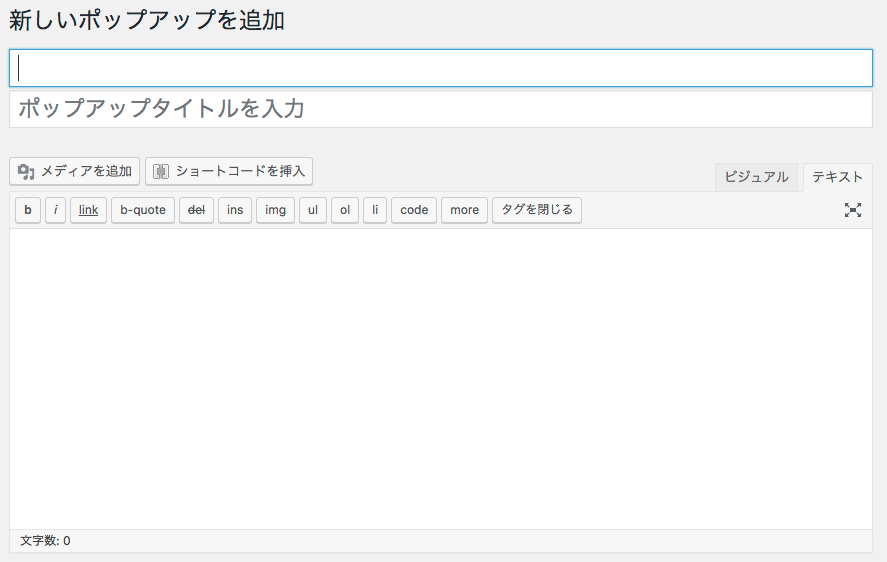
[ポップアップの追加]をクリック

-
ポップアップ名称
ポップアップのリンクに使用される -
タイトル文
ポップアップのトップに表示される -
ポップアップされるコンテンツを入力
-
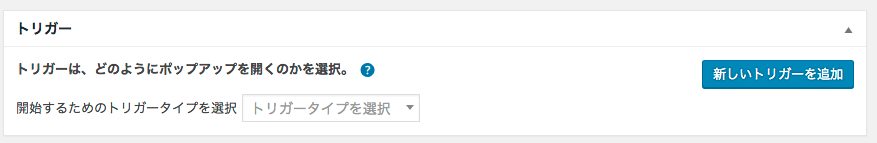
新しいトリガーを追加
クリックで開く か 自動で開く かが選択できる。
自動で開くだと、遅延時間を設定して表示させることができる。

-
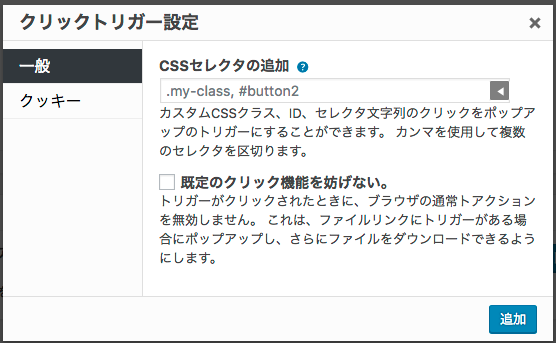
クリックで開くの場合
cssセレクタの追加で任意のセレクタを追加する。
ここで設定したセレクタをクリックした際に、ポップアップが表示されるようになる。 -
規定のクリック機能を妨げない。
これをチェックすると、例えばアンカータグなどをcssセレクタに設定していると、ポップアップが出ると同時に
リンク先に遷移してしまう。用途によって使い分ける。

-
-
あとはお好みで設定していく。
日本語化してあるので、ほぼわかるはず。