このページでは、WordPressの管理画面を見ていきながら、はじめに設定しておきたい項目をチェックしていきます。
<
ol>
はじめてのWordPress
WordPressをインストールでは、WordPressをインストールするところまで見てきました。このページでは、WordPressの基本的な使い方をはじめ、WordPressサイトの設定方法を見ていきます。ブラウザから設定するだけなので作業そのものは簡単なのですが、本格的なWordPressサイトを構築する際に、少なからず、ここで設定する事柄が関わってきますので、ひととおり目を通してください。それではまず、WordPressをインストールで設定したユーザーIDとパスワードでログインしてみます。ログインページはブックマークしておくのを忘れずに。
ログインページ
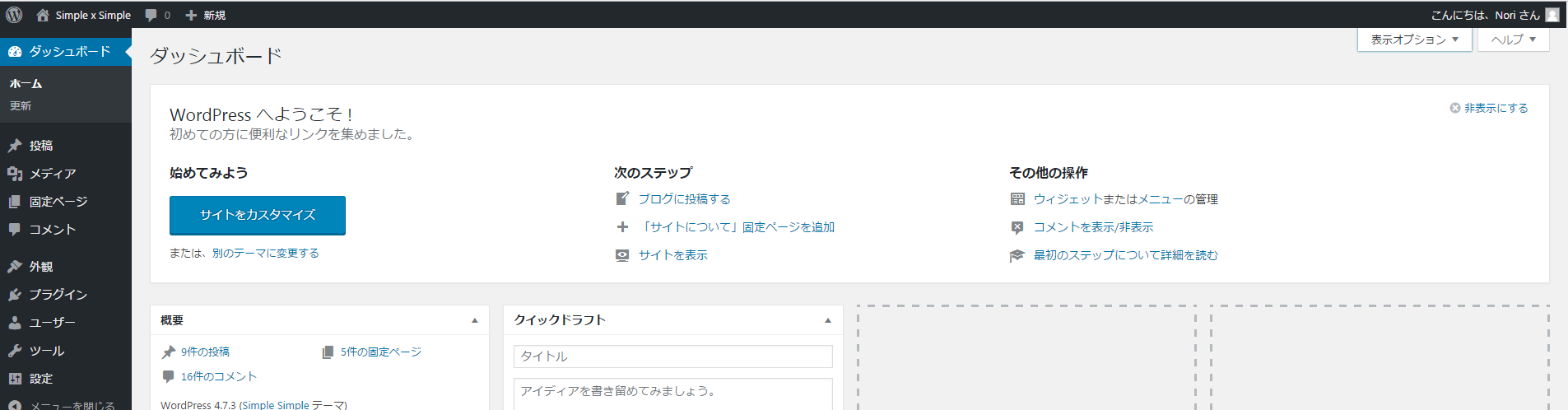
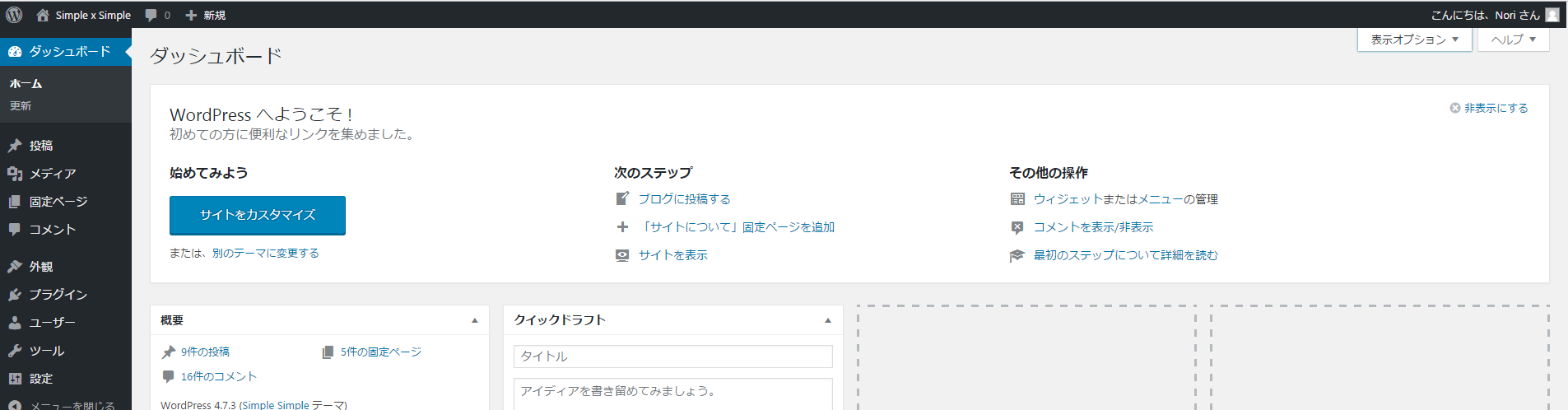
初めてログインすると、次のような「WordPressへようこそ」画面が表示されます。

ここでは初めてWordPressを使ってみようという人のために、いろいろなヘルプが参照できますので、ひととおり目を通しておくことをおすすめします。この「ようこそ」にヘルプがまとまっていることは覚えておきましょう。
画面の表示/非表示
それではいったん、この「ようこそ」を閉じましょう。画面右上の「非表示にする」をクリックします。次回再び表示させたいときには、ページ上部の「表示オプション」をクリックします。すると下記のような「表示する項目」メニューが開きます。

表示オプションは、管理画面に表示する項目を選択するときに使います。ダッシュボード(管理画面のトップページ)だけでなく、記事の投稿画面など、各ページごとに表示オプションがありますので、使いやすい管理画面を設定しておきましょう。ここの「ようこそ」にチェックを入れれば、先ほどの「ようこそ」が再び表示されます。また管理画面のレイアウトは、各パーツの上部をドラッグ&ドロップすることで入れ替えて変更することができます。
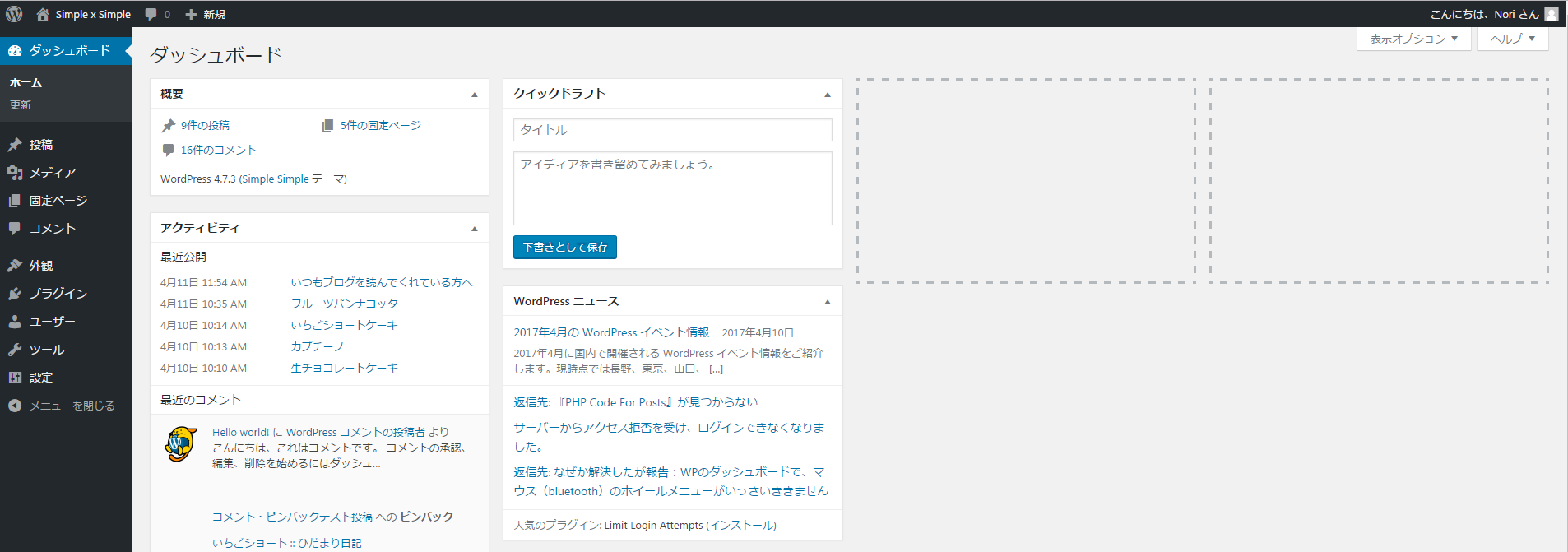
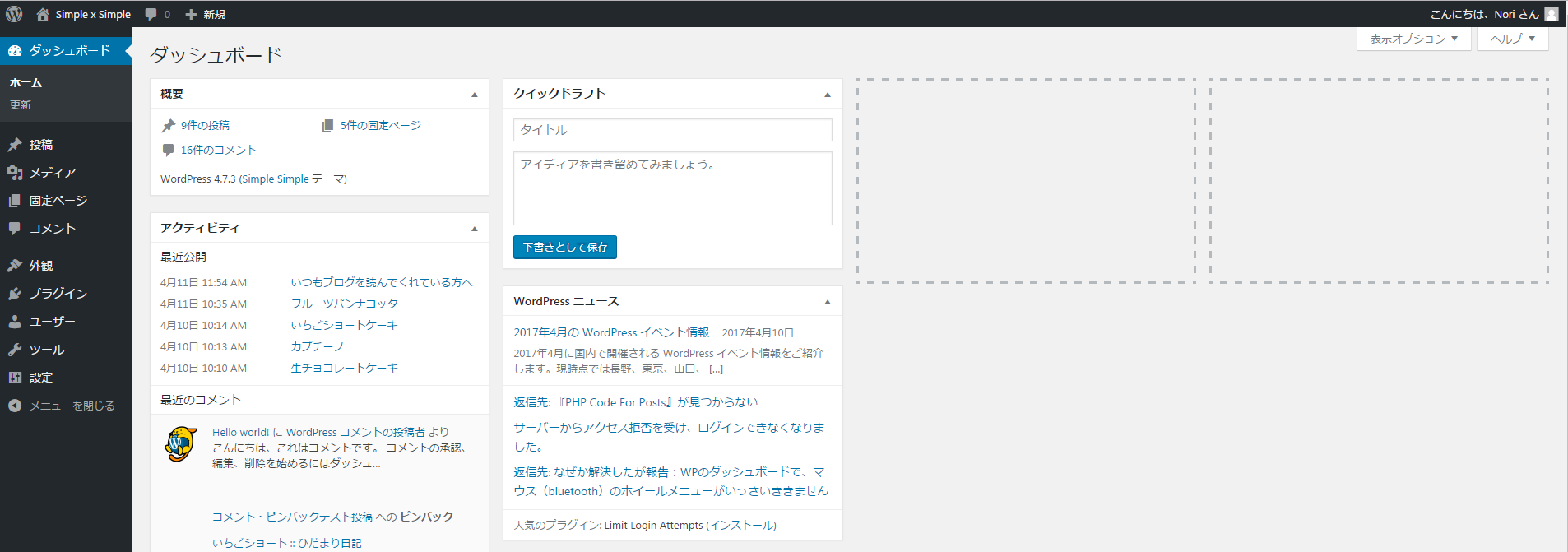
WordPressの管理画面
それではあらためて、WordPressの管理画面を見てみます。この管理画面のトップページを「ダッシュボード」と呼んでいます。

- 管理バー
画面上部の黒いバーは「管理バー(アドミンバー)」といいます。ここには現在管理中のブログタイトルや、使用中のプラグインの更新情報、コメントの承認状況などが表示されます。
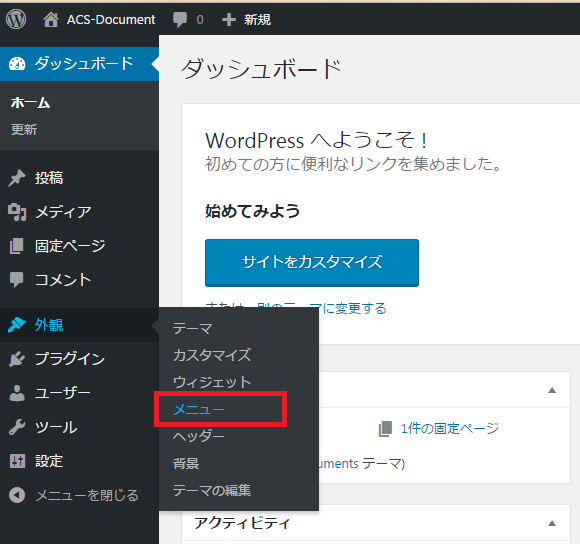
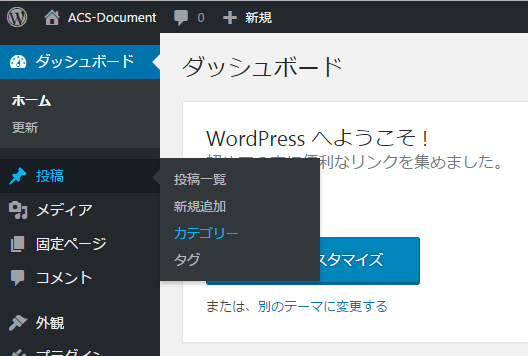
- メニュー
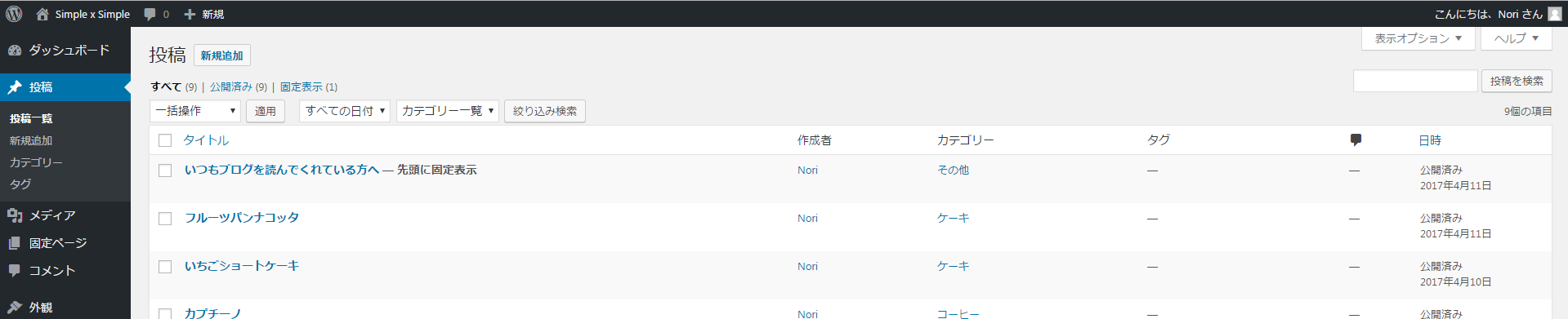
そして左側にはWordPressサイトを管理するためのメニューがたくさん並んでいますね。各メニューをクリックすると、下にサブメニューが表示されます。

メニューといったら、この画面左側のメニューのことだと思ってください。一番下の「メニューを閉じる」をクリックすると、メニューをアイコン表示にすることができます。
- ヘルプ
ここをクリックすると、各メニューに関する簡単なヘルプが表示されます。ひととおり目を通しておくとよいでしょう。

WordPressサイトを運営するには、基本的にこの管理画面でいろいろな操作をしていきます。記事の投稿はもちろん、画像のアップロードやテーマの変更、プラグインのインストールなど、さまざまなことができます。FTPソフトなどを使って更新する必要がないため、納品したWordPressサイトをクライアントさんが直接記事を書いて更新する…といったことも可能になりますね。
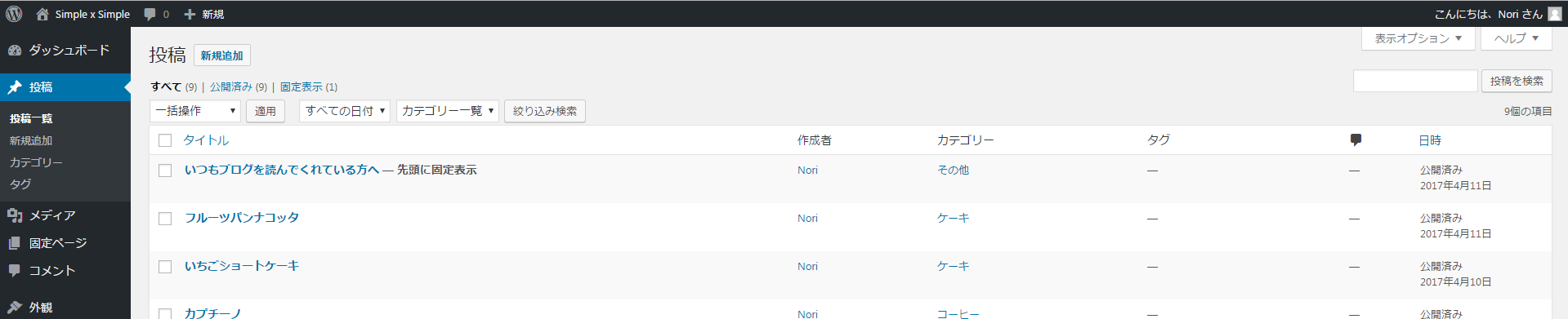
編集中のWordPressサイトを表示する
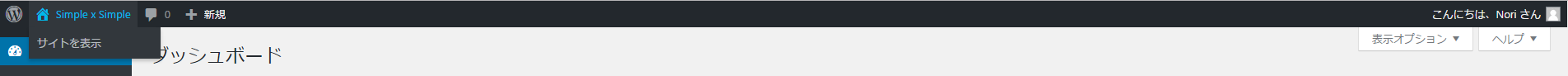
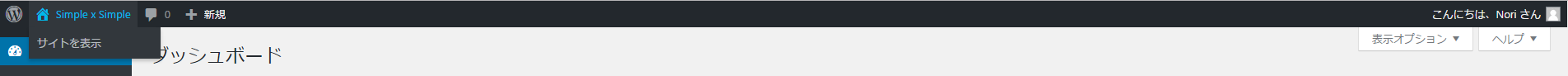
それではもう少し詳しく見ていきましょう。まずは今、WordPressのサイトがどんな状態になっているか見てみましょう。管理バーには、あなたのブログのタイトルが表示されているはずです。このサンプルでは、「Simple x Simple」となっている部分です。そこにマウスを持っていくと「サイトを表示」メニューが出るので、サイトを表示してみましょう。

「サイトを表示」をクリックすると設定されているテーマで、ブログが表示されるはずです。テーマとはデザインテンプレートのことです。デフォルトでは、「Hello world!」という記事が1つ投稿されていて、コメントもコメント例として投稿されています。とにかくこのサイトが、これからあなたが構築していくWebサイトのスタート地点になります。確認したら、管理バーの「Simple x Simple」から「ダッシュボード」を選択して、ダッシュボード画面に戻ってください。
<li>WordPressの設定</li>
それではサイトの表示と設定状態を照らし合わせながら、WordPressで設定できる項目を見ていきましょう。ここでは事前に設定しておくべき項目を中心に、簡単に紹介していきます。
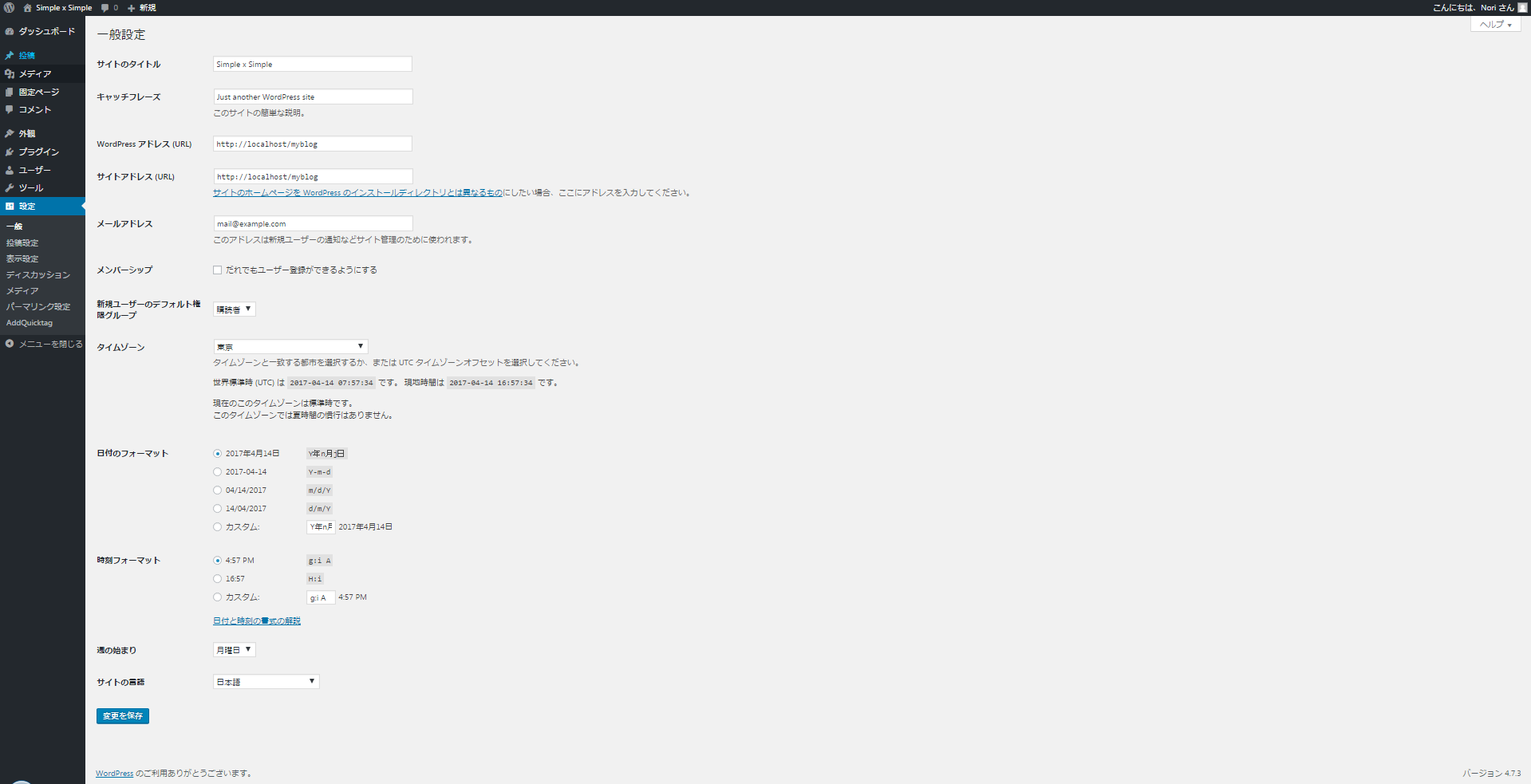
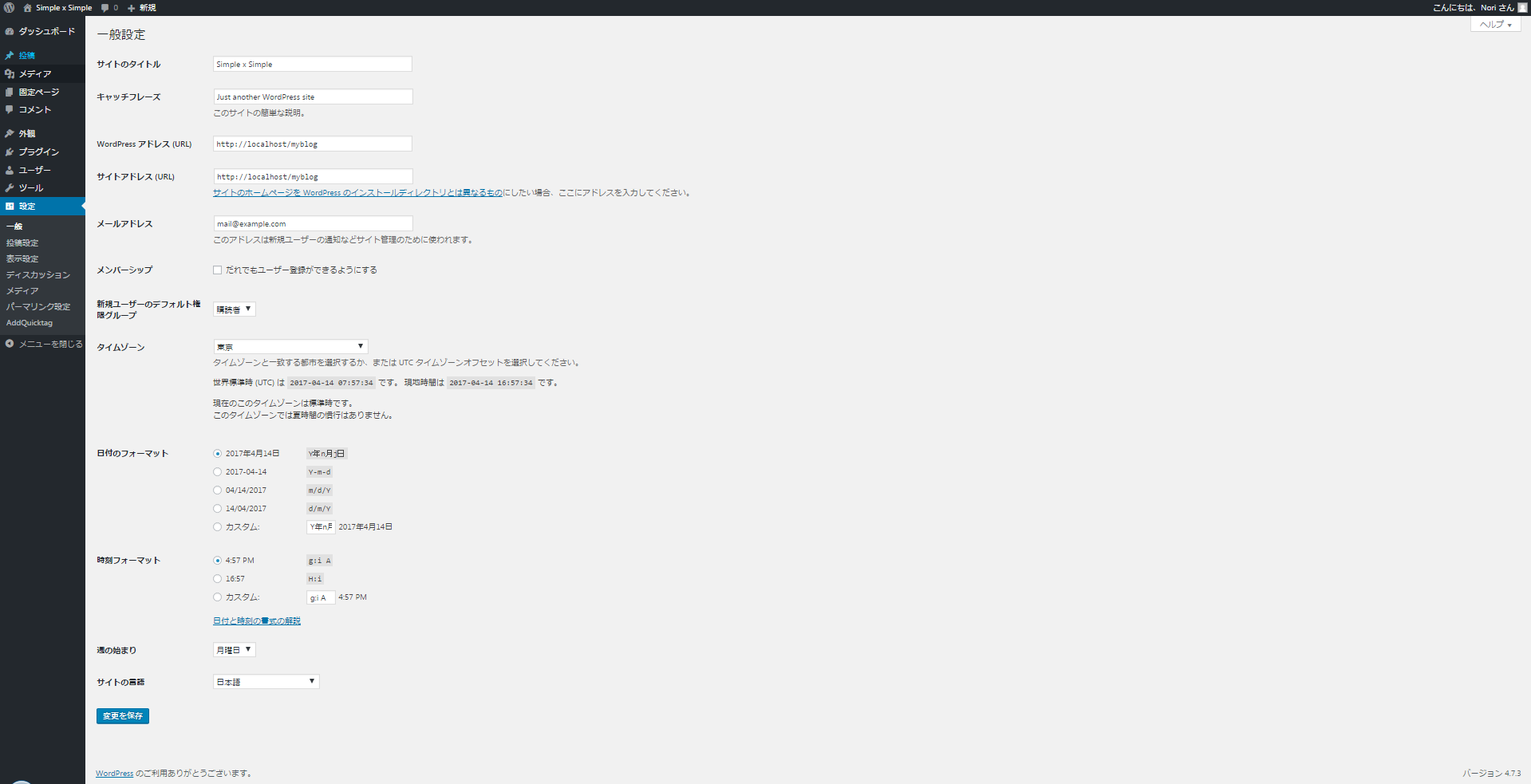
一般設定
まずはメニューの「設定」→「一般」から、ブログの一般設定を確認してみましょう。

サイトのタイトルにはインストール時に入力した、サイトのタイトルが表示されています。ここでいつでもサイトタイトルを変更できます。先ほどサイトの表示確認をした時に、左上に大きく表示されましたね。
キャッチフレーズには、デフォルトでは「Just Another WordPress Site」となってますね。ちょっとした短いサイトの説明文を入れましょう。これは先ほど確認したサイトの、ブログの名前の下に表示されていました。
WordPressアドレス(URL)には、WordPressをインストールしたURLが記載されているはずです。開発中に変更することはありませんが、サーバーで構築し、ドメインを変更した場合などは変更する必要があります。
タイムゾーンではタイムゾーンを選択します。環境によって異なりますが、ここが「東京」になっていない場合はドロップダウンメニューから選択してください。
日付のフォーマットでは日付や時刻の表示形式を設定できます。でも、これはテーマが対応している必要がある…ということだけ覚えておきましょう。
今回は特に変更しないで続けていきますが、タイムゾーンを変更しなければならない場合は、最後に「変更を保存」をクリックしてください。ちなみにダッシュボードに戻る場合は、メニューから「ダッシュボード」をクリックします。
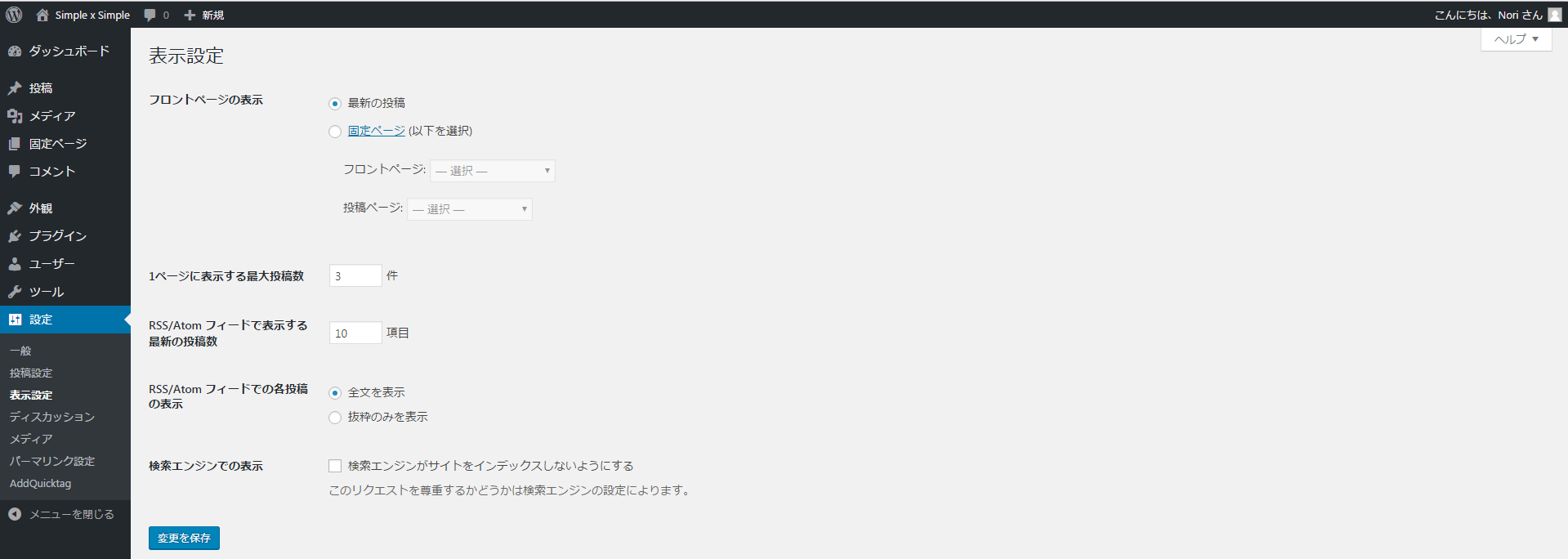
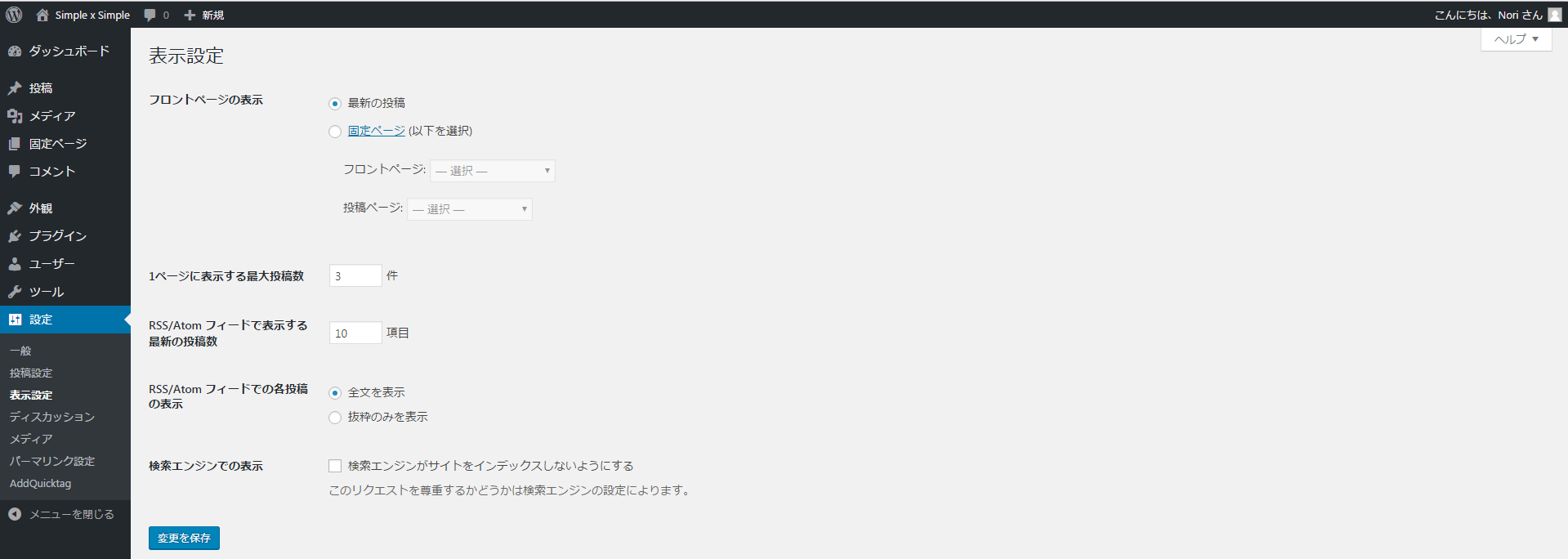
表示設定
次に表示設定を確認します。メニューから「設定」→「表示設定」を選択してください。

フロントページの表示では、サイトのトップに表示する項目を設定します。初期設定では、「最新の投稿」になっています。WordPressでは、ブログではない一般的なWebサイトの制作もできますから、そのような時にはこの「フロントページの表示」機能が活躍します。
1ページに表示する最大投稿数では、1ページに表示する記事の数を設定します。ブログの場合はトップページなどで、時系列に記事を並べるのが一般的ですね。そのときの記事数になります。ここでは「3」と設定しておいてください。
最後に「変更を保存」ボタンを押して、設定を保存します。
ディスカッション
ディスカッションとは「議論」という意味ですが、これは記事に対するコメントを意味します。ここでコメントやピンバック(トラックバック)についての設定を行います。メニューから「設定」→「ディスカッション」を選択してください。